This year, WordPress has launched a new editor —— Gutenberg. Which may be a new trend of the world, and it will need take some time to transition to allow more developers to adapt. UIUX Lab has updated the Uix Shortcodes plugin to make it compatible with the Gutenberg editor and maintain the original plugin performance for flexible feature embedding.
The next thing I want to say is that using Uix Shortcodes can achieve some interesting effects and layouts in the Gutenberg editor. Let me make a simple explanation.
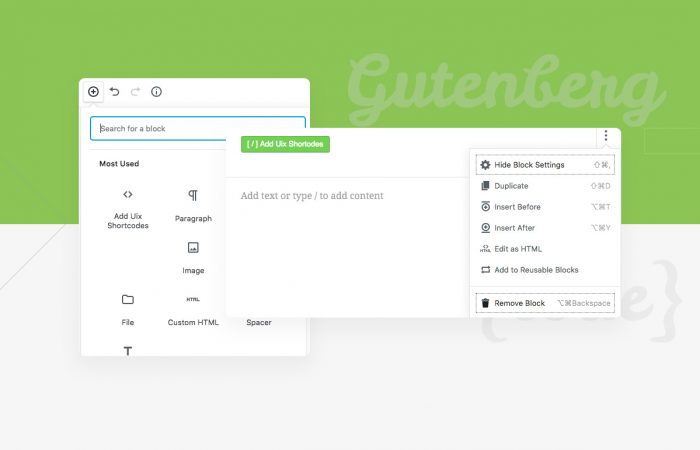
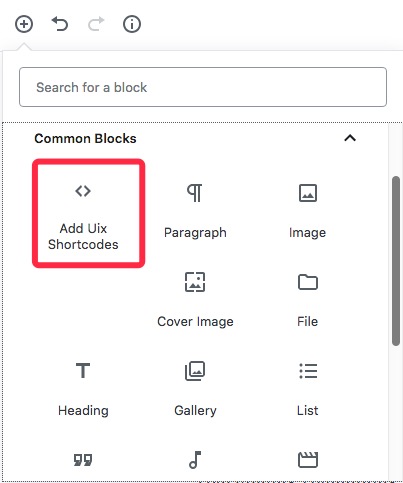
1. We should now be able to see our block in the Add Block menu.
Easy to use with officialGutenberg API. Use the officially provided code for compatibility testing and extension of Uix Shortcodes in order to maintain the original simpler experience.

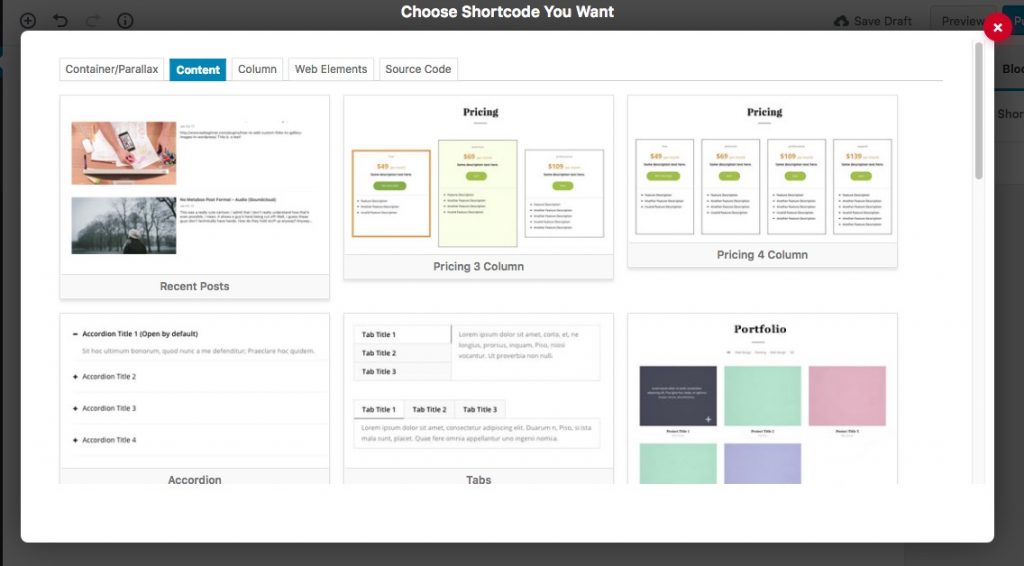
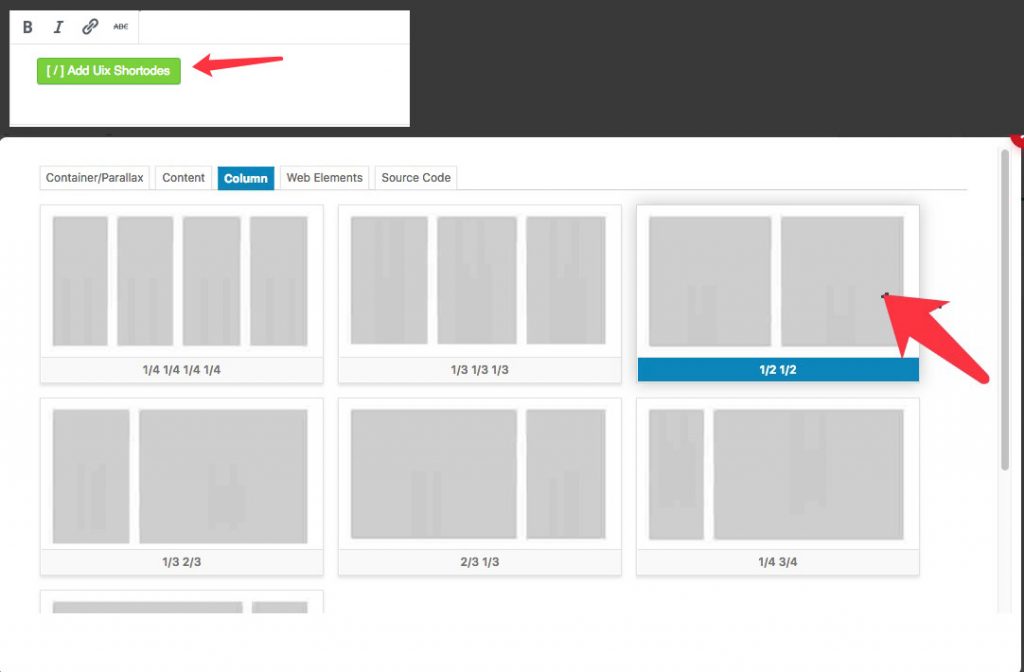
2. One button, over 26+ shortcodes.
Rich module support is not limited to the limitations of the editor itself. It has clear screenshots to let you know what this shortcode looks like. In the classic editor (TinyMCE editor) can still have a different experience.

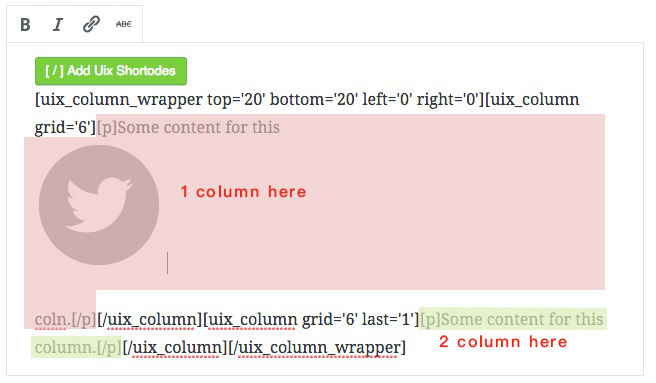
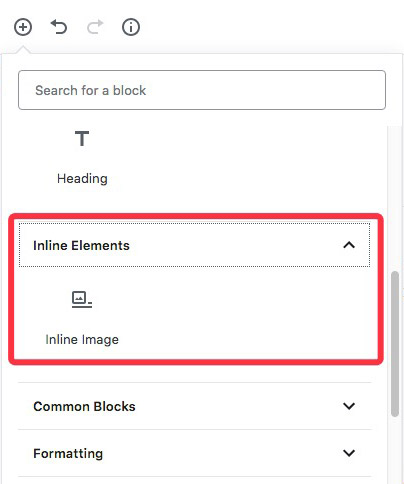
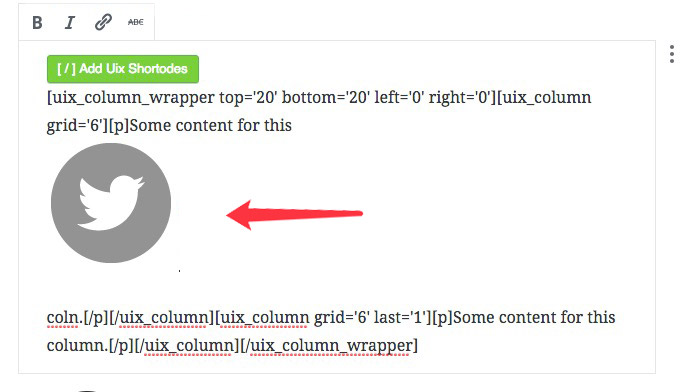
3. Flexible way that embeded inline images into the Column system.
Making an unexpected effects. When you set the cursor in text, and click the global inserter, a blue square is immediately inserted where the inline image will appear.




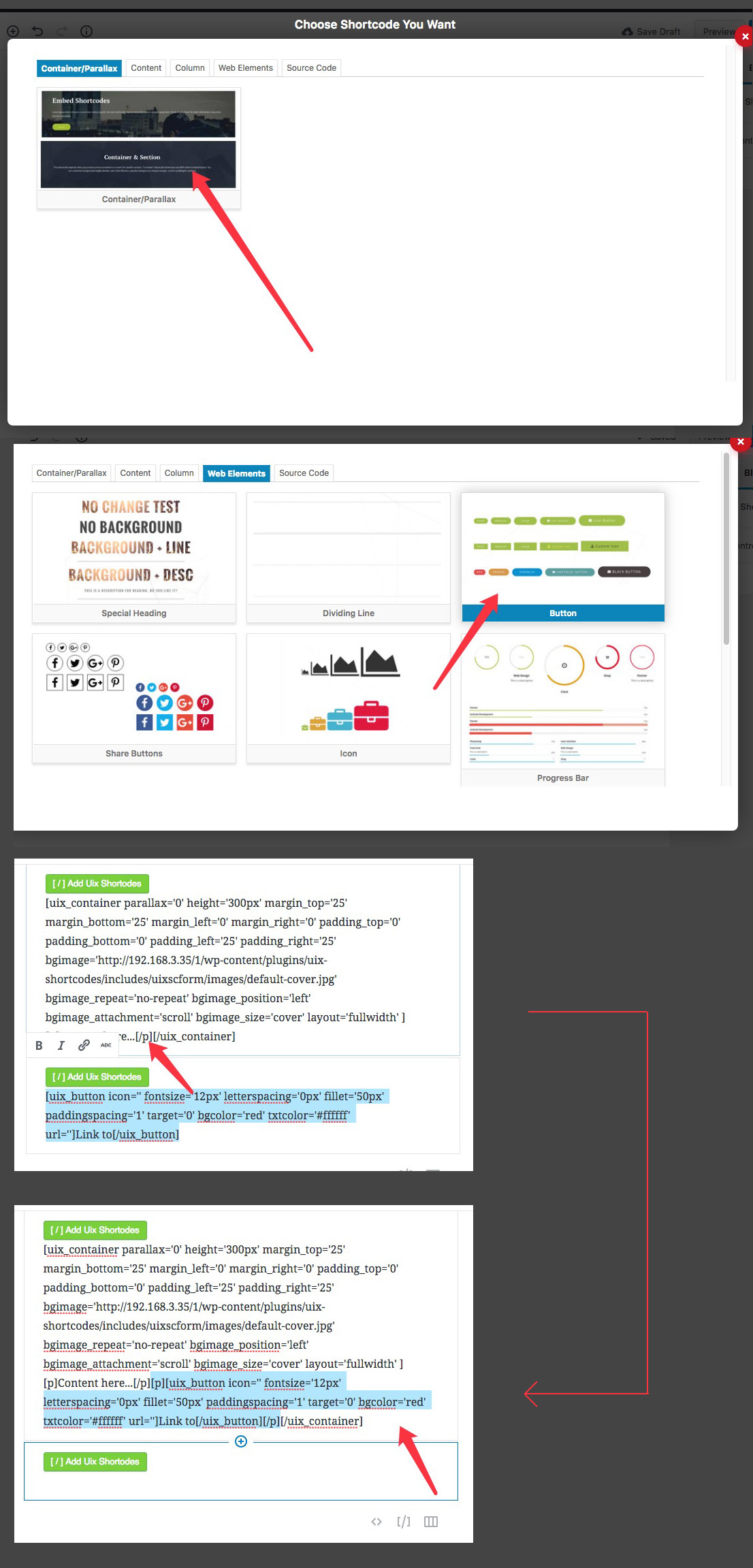
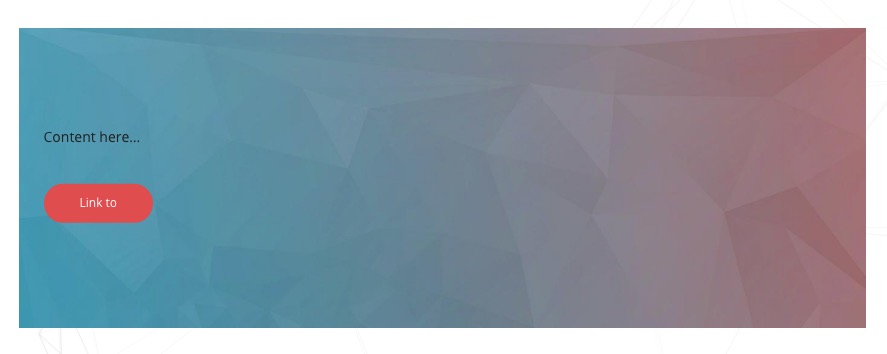
4. Add button to parallax background
First click Add Uix Shortcodes twice, then paste the shortcode of the button into the shortcode of the container. This is how to use the shortcode combination.


If you want more, please download the WordPressUix Shortcodes plugin for the experience.Thank you for reading, I hope this article can help you better use the New Editor.