We often touch 3D-style web design, they look cool. Simultaneously, it is very interesting. I admire this technique very much, however, this may also represent the beginning of the Virtual Reality (VR). Using VR equipments to manipulate the web pages is a cool experience staying in a immersive website,. This article, I will enumerate some of the commonly Web VR framework to help developers build VR websites.
WebVR is an experimental JavaScript API that provides support for virtual reality devices, such as the HTC Vive, Oculus Rift or Google Cardboard, in a web browser. Next, let us know some of these frameworks.
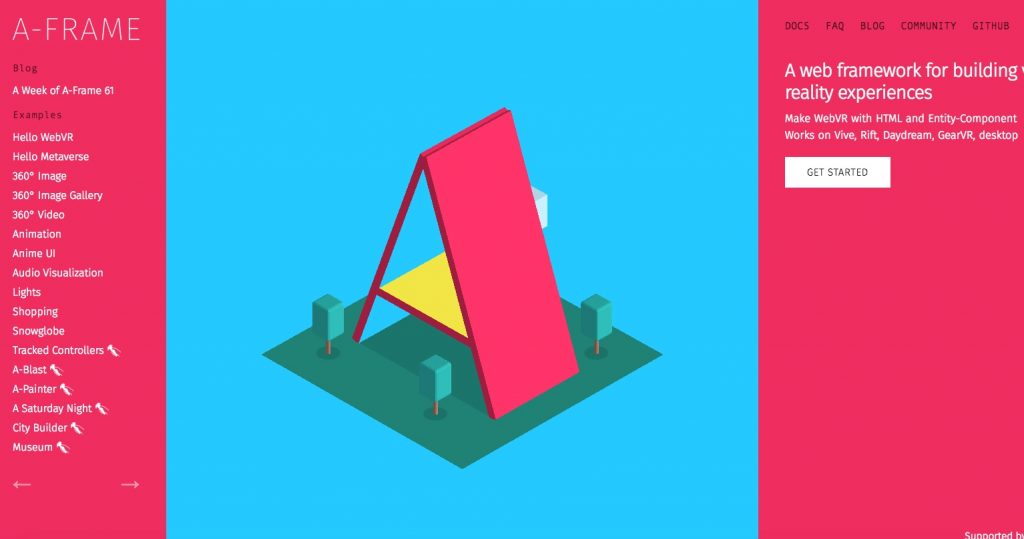
1.A-Frame
Mozilla VR team created A-Frame to kickstart the WebVR ecosystem, giving web developers the power to build 3D and VR worlds. A-Frame handles the 3D and WebVR is very simple. Since A-Frame can be used from HTML lead to the frame is accessible to everyone. It has cross-platform and superior performance.
Github: https://github.com/aframevr/aframe
Official Entry: https://aframe.io/

2.WebVR
WebVR is an open standard that makes it possible to experience VR in your browser. The goal is to make it easier for everyone to get into VR experiences, no matter what device you have.
Github: https://github.com/w3c/webvr
Official Entry: https://webvr.info/

3.Primrose
Primrose is an immersive environment for web browsers on desktop and mobile devices alike. Within this environment, web developers can be applications that progressively enhance to support users on a wide variety of form factors, including high-end VR headsets.
Using Primrose to make web applications is straightforward. The basic concept is to create an “Environment” that wraps around a standard Three.js scene. This environment handles the basic interactions of a scene, such as a common UI for entering VR mode, and progressively enhancing between desktop, mobile, Google Cardboard, Samsung Gear VR, Oculus Rift, and HTC Vive.
Github: https://github.com/capnmidnight/Primrose
Official Entry: https://www.primrosevr.com/

4.React VR
React VR lets you build VR apps using only JavaScript. It uses the same design as React, letting you compose a rich VR world and UI from declarative components.
Github: https://github.com/facebook/react-vr
Official Entry: https://facebook.github.io/react-vr/
5.Argon.js
An open-standards augmented reality platform for the web. Initially created to supporting creating AR web applications for the Argon4 browser, argon.js is now aimed at supporting AR in any web browser, using whatever capabilities are available on each platform. This software was created as part of a research project at the Augmented Environments Lab at Georgia Tech.
Github: https://github.com/argonjs/argon
Official Entry: https://www.argonjs.io/

Conclusion
I am looking forward to the future there are more browsers to support VR, which also allows me to have more play in WordPress theme design and creative space. Thank you for your reading 🙂