Why HTML & CSS validation is important?
W3C validation is the process of checking a websites code to determine if it follows the formatting standards. If you fail to validate the pages of your website based on W3C standards, your website will most likely suffer from errors or poor traffic owing to poor formatting and readability. Markup validation is an important step towards ensuring the technical quality of web pages.
Sometimes, we need to use some offline tools to improve our work efficiency. Especially when we design and develop websites. There are free and offline html/css validator tools. A great tool I wouldn’t be without.
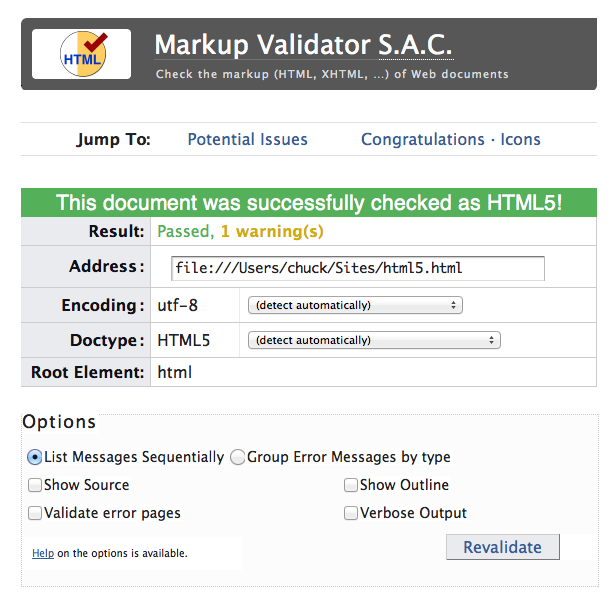
HTML Offline Cheker:
Validator S.A.C. can validate local files, as well as pages on local web sites. Validate using the stand-alone Favelet, drag and drop files and URLs onto the application icon, or simply use File > Open. Validator S.A.C. can also be setup as a Web Service, allowing users to validate over the local network.

CSS Offline Cheker:
CSSLint is an open source CSS code quality tool originally written by Nicholas C. Zakas and Nicole Sullivan. It was released in June 2011 at the Velocity conference.
A lint tool performs static analysis of source code and flags patterns that might be errors or otherwise cause problems for the developer.
CSSLint is a tool to help point out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency. The rules are all pluggable, so you can easily write your own or omit ones you don’t want.
You can download it from gihub to use.

Download Here


Leave a Reply